We can use SonarQube to analyse all or only selected modules from our multi-module application built with Maven. Let’s configure an existing Angular module so that we can see a full SonarQube analysis for an example SpringBoot-Angular project.
Prerequisities
As an example application, we’re going to use the efficient-mvp-example. The project consists of two modules: backend and frontend that are built together with Maven. To learn how to set up a similar application read the Integrate Angular with a Spring Boot project post.
I use SonarQube to analyse code and I run it in a docker container locally. To learn how to set up SonarQube on development environment read the Boost project quality with SonarQube – local code analysis post.
Furthermore, I use Maven to built the multi-module application and to run SonarQube analyses.
The starting point for this article is in the 6ed4becccd2e58200cfea3757455f07a04cd6d75 commit.
The work presented in this article is in the 6c7f7628d84ae401a5b3434ea4b901fc1788d29e commit.
The goal
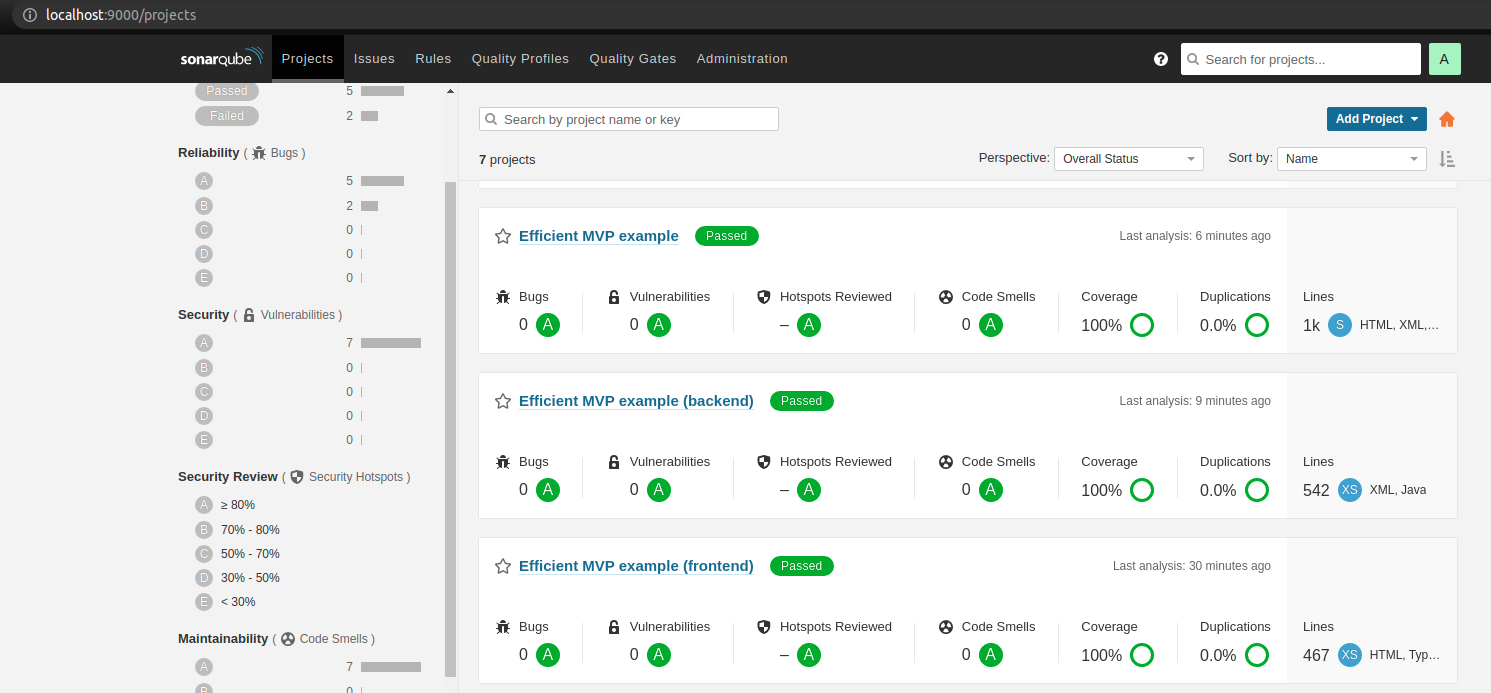
We want to be able to run a SonarQube analysis with Maven for the module that uses Spring Boot, the module that uses Angular and for the project as a whole. You can see our objective on the image below:

Update the existing configuration
We already have a SonarQube instance running in a docker container where it can perform a code analysis for the backend module. Before we can achieve the same for the frontend module we need to change the existing config.
Update the parent pom
To the parent pom.xml file add the following properties:
|
1 2 3 4 5 6 7 8 |
<!--pom.xml--> … <properties> <sonar.projectKey>little-pinecone_efficient-mvp-example</sonar.projectKey> <sonar.projectName>Efficient MVP example</sonar.projectName> <sonar.sourceEncoding>UTF-8</sonar.sourceEncoding> </properties> … |
As a result, we’ll be able to see Efficient MVP example on the list of SonarQube projects once we complete the remaining steps.
Update the backend pom
In the pom.xml for the backend module update the <sonar.projectKey> value and add a property for the project name:
|
1 2 3 4 5 6 7 8 |
<!--backend/pom.xml--> … <properties> <sonar.projectKey>little-pinecone_efficient-mvp-example-backend</sonar.projectKey> <sonar.projectName>Efficient MVP example (backend)</sonar.projectName> … </properties> … |
As a result, we’ll be able to see Efficient MVP example (backend) on the list of SonarQube projects once we complete the remaining steps.
Prepare the Angular module for a SonarQube analysis
We’re going to specify properties, profiles and test configuration necessary to analyse our frontend module.
Add properties for sonar
In the pom.xml for the frontend module add the following properties:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!--frontend/pom.xml--> … <properties> <sonar.projectKey>little-pinecone_efficient-mvp-example-frontend</sonar.projectKey> <sonar.projectName>Efficient MVP example (frontend)</sonar.projectName> <sonar.sourceEncoding>UTF-8</sonar.sourceEncoding> <sonar.sources>src/main/angular/src</sonar.sources> <sonar.tests>src/main/angular/src</sonar.tests> <sonar.javascript.lcov.reportPaths>src/main/angular/coverage/lcov.info</sonar.javascript.lcov.reportPaths> <sonar.test.inclusions>src/main/angular/src/**/*.spec.ts</sonar.test.inclusions> <sonar.coverage.exclusions> src/main/angular/src/environments/environment*.ts, src/main/angular/src/**/*.module.ts, src/main/angular/src/**/*.stub.ts, </sonar.coverage.exclusions> <sonar.exclusions> /node_modules/, src/main/angular/src/polyfills.ts, src/main/angular/src/test.ts, src/main/angular/src/main.ts, … </sonar.exclusions> … </properties> … |
Below you’ll find a short explanation for some of the tags used in the presented Maven config:
<sonar.sources>– in my application I generated the Angular project in thefrontend/src/maindirectory as you can see on the image below. As I want SonarQube to run an analysis on almost all Angular code, I’m giving the path to themainfolder. I also used this path to specify the value for the<sonar.tests>tag.

<sonar.javascript.lcov.reportPaths>– we want to have a test coverage report in our SonarQube analysis for Angular. Therefore, as we can read in the SonarQube docs for test coverage, fortypescript/javascriptcoverage we need to specify:
Comma-delimited list of paths to LCOV coverage report files. Paths may be absolute or relative to project root.
https://docs.sonarqube.org/latest/analysis/coverage/
<sonar.coverage.exclusions>– remember to put here paths to all parts of the Angular app that you don’t want to see in the Coverage Report.<sonar.exclusions>– remember to put here paths to all parts of the Angular app that you don’t want to analyse at all.
Add profiles for sonar
In order to have some flexibility with the frontend analysis, we’re going to add two profiles to our frontend/pom.xml file:
frontend-pre-sonar– for building the Angular project withfrontend-maven-pluginand running tests;frontend-sonar– for only running an analysis.
Add the following profiles to the frontend/pom.xml file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<!--frontend/pom.xml--> … <profiles> <profile> <id>frontend-pre-sonar</id> <build> <plugins> <plugin> <groupId>com.github.eirslett</groupId> <artifactId>frontend-maven-plugin</artifactId> <version>${frontend.maven.plugin.version}</version> <configuration> <workingDirectory>src/main/angular</workingDirectory> <nodeVersion>${node.version}</nodeVersion> <npmVersion>${npm.version}</npmVersion> </configuration> <executions> <execution> <id>install node and npm</id> <goals> <goal>install-node-and-npm</goal> </goals> </execution> <execution> <id>npm install</id> <goals> <goal>npm</goal> </goals> </execution> <execution> <id>npm run sonar</id> <goals> <goal>npm</goal> </goals> <configuration> <arguments>run pre-sonar</arguments> </configuration> </execution> </executions> </plugin> </plugins> </build> </profile> <profile> <id>frontend-sonar</id> <build> <plugins> <plugin> <groupId>com.github.eirslett</groupId> <artifactId>frontend-maven-plugin</artifactId> <version>${frontend.maven.plugin.version}</version> <configuration> <workingDirectory>src/main/angular</workingDirectory> <nodeVersion>${node.version}</nodeVersion> <npmVersion>${npm.version}</npmVersion> </configuration> <executions> <execution> <id>npm run sonar</id> <goals> <goal>npm</goal> </goals> <configuration> <arguments>run sonar</arguments> </configuration> </execution> </executions> </plugin> </plugins> </build> </profile> </profiles> … |
In the frontend-pre-sonar profile we are calling the pre-sonar script:
|
1 2 3 4 5 6 7 8 9 10 |
<!--frontend/pom.xml--> … <profiles> <profile> <id>frontend-pre-sonar</id> … <configuration> <arguments>run pre-sonar</arguments> </configuration> … |
Therefore, we need to actually provide this script in the package.json file:
|
1 2 3 4 5 6 7 8 |
//frontend/src/main/angular/package.json { "name": "angular", … "scripts": { … "pre-sonar": "ng test --code-coverage --no-watch --source-map=false --browsers=ChromeHeadless" }, |
As a result, Maven will not only build the Angular project but also execute all tests for it (if you call it with the frontend-pre-sonar profile).
Karma configuration
Building the Angular module and running tests for it is not enough to produce a complete SonarQube analysis. To see the actual test coverage we need a test report saved in the location that we gave in the <sonar.javascript.lcov.reportPaths> property.
Frist, install the karma-sonarqube-unit-reporter dependency (remember to execute this command in the folder with the package.json file):
|
1 |
npm install --save-dev karma-sonarqube-unit-reporter |
Next, edit the karma.conf.js file to:
- add the newly installed plugin,
- adjust the dir for the
coverageReporter(src/main/angular/coverage/lcov.infogiven in thepom.xmlfile corresponds to./coverageinkarma.cong.js) - add a new reporter type.
Given these points, you can see the changes I made in my config file on the snippet below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// frontend/src/main/angular/karma.conf.js module.exports = function (config) { config.set({ … plugins: [ … require('karma-sonarqube-unit-reporter') ], … coverageReporter: { dir: require('path').join(__dirname, './coverage'), … reporters: [ … { type: 'lcovonly' } ] }, … |
Use SonarQube for a multi-module project
The commands below contain credentials required for my SonarQube instance. Remember to adjust them when running the mvn commands on your machine.
Run a SonarQube analysis for all configured modules
In this case, we’re going to use the frontend-pre-sonar profile to build and test the Angular project and the code-coverage profile to test the Spring Boot project:
|
1 |
mvn clean verify sonar:sonar -Pfrontend-pre-sonar -Pcode-coverage -Dsonar.login=your_login -Dsonar.password=your_password |
Run a SonarQube analysis only for frontend (Angular)
In order to analyze solely the frontend module, we’re going to use only the frontend-pre-sonar profile to build and test the Angular project:
|
1 |
mvn clean verify sonar:sonar -Pfrontend-pre-sonar -Dsonar.login=your_login -Dsonar.password=your_password |
Run a SonarQube analysis only for backend (Spring Boot)
For analyzing the backend module, we’re going to use only the code-coverage profile to test the Spring Boot project:
|
1 |
mvn clean verify sonar:sonar -Pcode-coverage -Dsonar.login=your_login -Dsonar.password=your_password |
A convenience script for running SonarQube analyses in multi-module project
Below you’ll find my convenience shell script that I find useful in calling just the analysis I need. I called it run-sonar.sh. Remember to adjust the credentials for SonarQube if you want to use it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
#!/bin/bash set -e all=false backend=false frontend=false while getopts abfh option; do case "${option}" in a) all=true ;; b) backend=true ;; f) frontend=true ;; h) echo "Options: - a all: run sonar for all available modules - b backend: run sonar for the backend module - f frontend: run sonar for the frontend module - h help: show help " exit 0 ;; *) echo "Unknown option used. Run with -h option to see all available options" exit 1 ;; esac done shift "$((OPTIND - 1))" if [ "$all" == true ]; then echo "Analyzing all available modules" mvn clean verify sonar:sonar -Pfrontend-pre-sonar -Pcode-coverage -Dsonar.login=your_username -Dsonar.password=your_password fi if [ "$backend" == true ]; then echo "Analyzing the backend module" cd backend mvn clean verify sonar:sonar -Pcode-coverage -Dsonar.login=your_username -Dsonar.password=your_password fi if [ "$frontend" == true ]; then echo "Analyzing the frontend module" cd frontend mvn clean verify sonar:sonar -Pfrontend-pre-sonar -Dsonar.login=your_username -Dsonar.password=your_password fi |
Make sure that the file is executable and you can run analysis with the following options:
./run-sonar.sh -a– for all modules./run-sonar.sh -b– for thebackendmodule./run-sonar.sh -f– for thefrontendmodule
Troubleshooting
SonarQube does not show proper code coverage % for the Angular project
Make sure that when you run the mvn command, you:
- called the
cleanbuild phase to remove old reports, - Maven actually builds the whole
frontendmodule (calling theverifybuild phase), - added the
fronted-pre-sonarprofile to thefrontend/pomfile and thepre-sonarscript to thepackage.jsonfile, - called the command with the
-Pfrontend-pre-sonarargument, - configured Karma so that the
lconf.infofile is created in thecoveragedirectory:

